在查询中,WHERE 条件也是一个比较重要的因素,尽量少并且是合理的 where
条件是徆重要的,尽量在多个条件的时候,把会提取尽量少数据量的条件放在前
面,减少后一个 where 条件的查询时间。
有些 where 条件会导致索引无效:
1.where 子句的查询条件里有!=,MySQL 将无法使用索引。
2.where 子句使用了 Mysql 函数的时候,索引将无效,比如:select * from tb
where left(name, 4) = 'xxx'
3.使用 LIKE 迕行搜索匹配的时候,返样索引是有效的:select * from tbl1
where name like 'xxx%',而 like '%xxx%' 时索引无效
4.不匹配的数据类型 char 搜索的时候 where name=你好 应该用 where name='你好' 如果列类型是字符串,那一定要在条件中将数据使用引号引用起来,否则不使用索引
5.在Where子句中使用IS NULL或者IS NOT NULL。
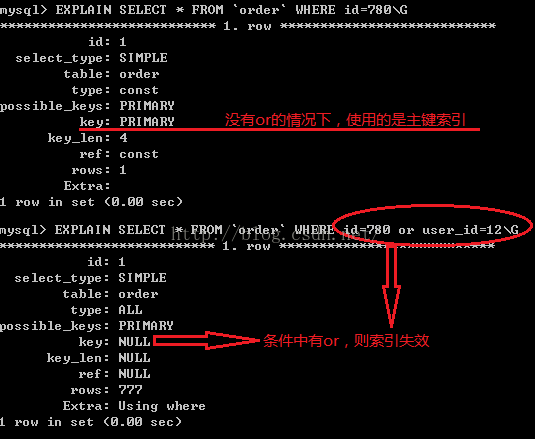
6.如果条件中有or,即使其中有条件带索引也不会使用(这也是为什么尽量少用or的原因)

注意:要想使用or,又想让索引生效,只能将or条件中的每个列都加上索引 必须是独立索引
