php-fpm和nginx一样内建了一个状态页,对于想了解php-fpm的状态以及监控php-fpm非常有帮助。这篇文章就给大家详细介绍了PHP-FPM运行状态的实时查看及监控,有需要的朋友们可以参考学习,感兴趣的朋友们下面来一起看看吧。
前言
大家都知道PHP-FPM内置了状态页,开启后可查看PHP-FPM的详细运行状态,给PHP-FPM优化带来帮助。
打开php-fpm.conf,配置php-fpm状态页选项
pm.status_path = /phpfpm_status
配置nginx.conf,添加可访问server
server {
listen 80;
server_name 127.0.0.1;
location /phpfpm_status {
fastcgi_pass 127.0.0.1:9000;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
}重启或重载nginx,和php-fpm
service php-fpm restart service nginx restart
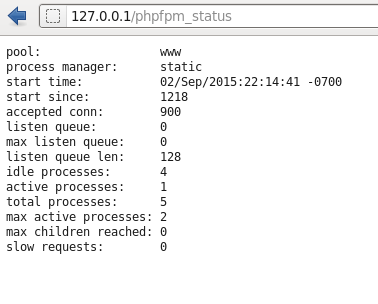
浏览器访问结果:
可通过带不同参数查看php-fpm status输出格式:
http://www.foo.bar/status #默认纯文本 http://www.foo.bar/status?json #json格式 http://www.foo.bar/status?html #html格式 http://www.foo.bar/status?xml #xml格式 #full参数可查看进程详细信息 http://www.foo.bar/status?full http://www.foo.bar/status?json&full http://www.foo.bar/status?html&full http://www.foo.bar/status?xml&full
PHP-FPM status参数说明:
pool – fpm池子名称,大多数为www process manager – 进程管理方式,值:static, dynamic or ondemand. dynamic start time – 启动日期,如果reload了php-fpm,时间会更新 start since – 运行时长 accepted conn – 当前池子接受的请求数 listen queue – 请求等待队列,如果这个值不为0,那么要增加FPM的进程数量 max listen queue – 请求等待队列最高的数量 listen queue len – socket等待队列长度 idle processes – 空闲进程数量 active processes – 活跃进程数量 total processes – 总进程数量 max active processes – 最大的活跃进程数量(FPM启动开始算) max children reached - 大道进程最大数量限制的次数,如果这个数量不为0,那说明你的最大进程数量太小了,请改大一点。 slow requests – 启用了php-fpm slow-log,缓慢请求的数量