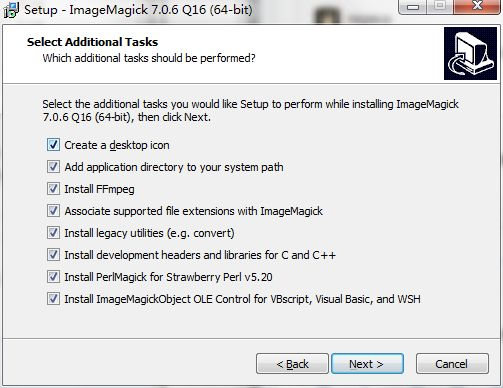
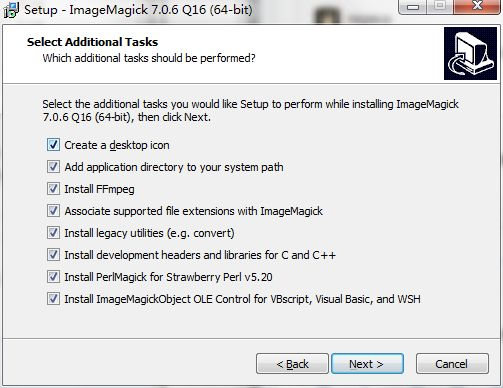
你安装 ImageMagick 的时候有几个勾选安装的选项,里面有一个就是convert.exe。可以全勾选上··以防万一。

你安装 ImageMagick 的时候有几个勾选安装的选项,里面有一个就是convert.exe。可以全勾选上··以防万一。

lick on "File -> Invalidate Caches / Restart"
NestedScrollView,RecyclerView,webview。评论与webview相结合
Activity与AppCompatActivity去掉标题栏
仔细阅读文档,深度理解写文档作者的用意。
通常我们添加依赖包有两种方式,一种是直接添加到libs文件夹下面,另一种是通过gradle进行依赖,例如:
com.github.dcendents.android-maven
将RecyclerView滑动到指定位置,或者检索RecyclerView的某一项(各个项的高度不确定),然后定位滚动这到一项,将它显示。 下面就讲解4种RecyclerView定位滚动
最近要做一个页面,需要 ScrollView 嵌套 WebView,怎么嵌套,怎么解决焦点和 touch 事件冲突,网上一大堆,这里就不赘述了,但是发现 WebView 从一个高度很高的网页加载一个高度很低的网页的时候,高度无法自适应了,造成底部会有一大片的空白,解决方案找到了挺多,描述一下:
根据传入的字符串跳转Activity,根据传入的字符加载资源
原因:去除commons-logging.jar包后 maven依赖的commons-logging与系统自带的起冲突了.