npm全局安装
npm i -g xxx
yarn 全局安装
yarn global add xxx
然而你可能会发现npm全局安装后的命令可以直接使用,而yarn却不行,这是为什么呢?
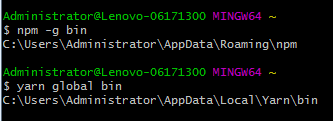
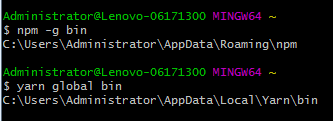
我们来查看下npm和yarn的bin目录

使用npm全局安装的yarn,需要配置环境变量,将 yarn bin的地址配置到用户变量内,然后重启命令行工具就可以了
npm全局安装
npm i -g xxx
yarn 全局安装
yarn global add xxx
然而你可能会发现npm全局安装后的命令可以直接使用,而yarn却不行,这是为什么呢?
我们来查看下npm和yarn的bin目录

使用npm全局安装的yarn,需要配置环境变量,将 yarn bin的地址配置到用户变量内,然后重启命令行工具就可以了
重新打开android Studio工程,点击运行按钮,出现,please-select-android-sdk这样的提示
哎,这些个坑啊,以后还是不要信文档,文档有可能懒得更新,还是信demo啊。
我是把一个工程当做library导入后,所出现的问题,肯定是有很多冲突导致的。
学会用androud透明度,不但可以吧ui做到更加美观,还可以做出更加不错的效果来。
学会安卓控件的不可点击,再加上控件的透明度,估计你会做出不错的效果来。
为了理解内存泄漏这个概念,我们认为的制作内存泄漏的例子。
在进行多线程编程中,比较重要也是比较困难的一个操作就是如何获取线程中的信息。大多数人会采取比较常见的一种方法就是将线程中要返回的结果存储在一个字段中,然后再提供一个获取方法将这个字段的内容返回给该方法的调用者。如以下的ReturnThreadInfo类:
在使用最新的Java8库的时候(我用的是Date.toInstant() ),在调用该方法的地方会有错误提示:
这个原因让我很惆怅,代码一样的东西,在这个地方就报了这种错误,这种错误也没看出来啥原因造成的。