相信不少菜鸟初用nodejs时候装插件会碰到这种情况,搜索相关文章和请求很多端友未果,而且很多人也不清楚具体该怎么做,经过长时间询问才解决,最后总结一下,希望可以帮助到此问题端友,我这个是安装gulp的时候出现的问题,其它插件这种问题我不清楚怎么解决,你可以效仿此做法尝试解决一下

nodejs安装、查看版本正常,npm安装、查看版本正常
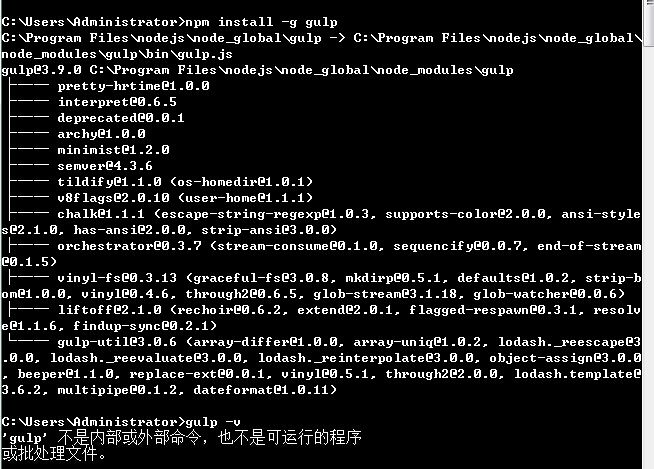
gulp安装也正常,但是就是查看gulp -v的时候报错,原因:缺少系统变量PATH或者PATH变量错误(我这个是因为曾经不懂,手贱修改系统变量PATH的时候把原有的删掉了)
提示:这个系统变量PATH,直接追加就好(多个变量值用分号;隔开),不要删除已经有的系统变量PATH,否则以后有你受的,我就是开始不知道这个,手贱删除了已有变量,导致每次都提示这个
这个变量怎么找?有三种方法可以找到,或许还有其它方法可以找到,自己选择一种喜欢的方式就好(前提一定是全局安装过gulp才行)
第一种方法:
在dos下输入
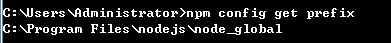
1 | npm config get prefix |
就会显示一个地址,这个地址就是那个系统变量PATH

第二种方法:
在dos下输入
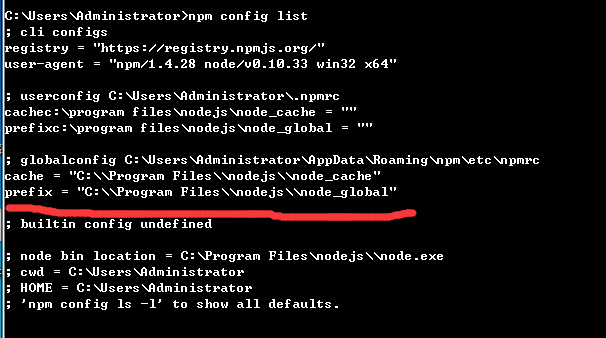
1 | npm config list |
这个返回的是一个多数据,自行找到prefix属性,等号后面的值就是系统变量PATH(一会添加的时候把里面的\\改成\)

第三种方法:
就是自己手动找node_global全局文件路径,根据自己安装nodejs时候文件的位置,找到node_global的位置,这个路径就是系统变量PATH
通过上面三种方法相信你已经找到这个系统变量PATH了,下面请看怎么修改它,具体这个系统变量PATH是什么,我只是个菜鸟,我也说不清,我只能告诉你怎么去修改。
我的系统系windows7,其它系统请自行解决哦。
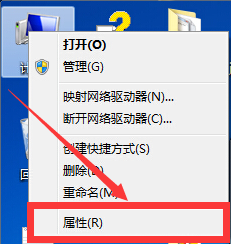
1、桌面->计算机(右击)->属性->高级系统设置 -> 高级->环境变量
2、下面部分是系统变量,在下面部分找到Path变量,双击这个变量即可修改,变量值修改成刚才找到的系统变量PATH即可,修改完毕点确认
3、修改完系统变量PATH之后,一定要重启dos窗口才行,简单来说就是把cmd运行的黑窗口关掉,从新打开运行一下 。
如果安装文字还是不会找系统变量PATH,可以根据下面的图片步骤操作,找到的请忽略下面图片操作。最后,若文章有错误或者建议,可以留言,本人就是因为这个报错的问题找了很久都没解决,所以总结一下,希望可以帮助到和我一样菜鸟的前端,快速解决问题,节省时间。