我们可以通过adb进行无限调试程序,也能调试电视,能够调试任何局域网内的安卓程序。
在用Mac进行Android开发之前,我们一般会安装android studio 或者 eclipse,无论哪一款开发软件,都少不了安装adb(Android Debug Bridge)
1.什么是ADB
Adb的全称为Android Debug Bridge,就是起到调试桥的作用。通过adb我们可以在Eclipse中方便通过DDMS来调试Android程序,adb的工作方式比较特殊,采用监听Socket TCP 5554等端口的方式让IDE和Qemu通讯,默认情况下adb会daemon相关的网络端口.
2.安装ADB
由于现在谷歌推荐大家使用android studio开发,在安装android studio后,可以在下面的路径找到adb。
~/Library/Android/sdk/platform-tools
步骤一:
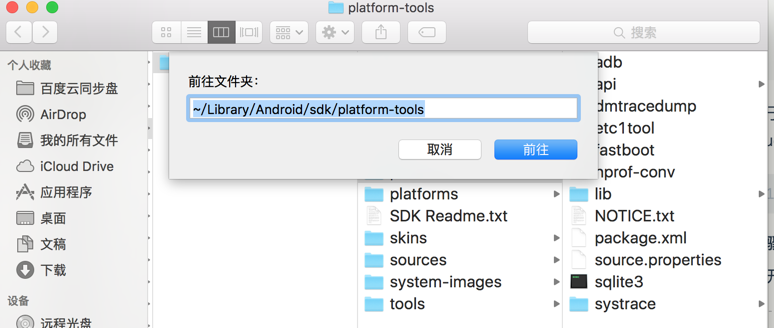
打开Finder,command + shift +g 前往文件夹,如图所示:

image_1apmtasslrmk1v4cc8i13d52369.png-124.1kB
步骤二:
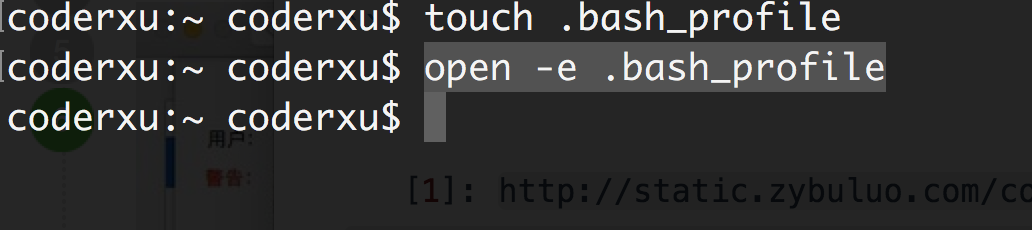
在终端中输入:
touch .bash_profile open -e .bash_profile

QQ20160809.png-68.1kB
修改弹出的.bash_profile的文件,增加以下语句
export PATH=${PATH}:~/Library/Android/sdk/platform-tools如图

image_1apmtpibjen71aih1argu7q1j84l.png-10.2kB
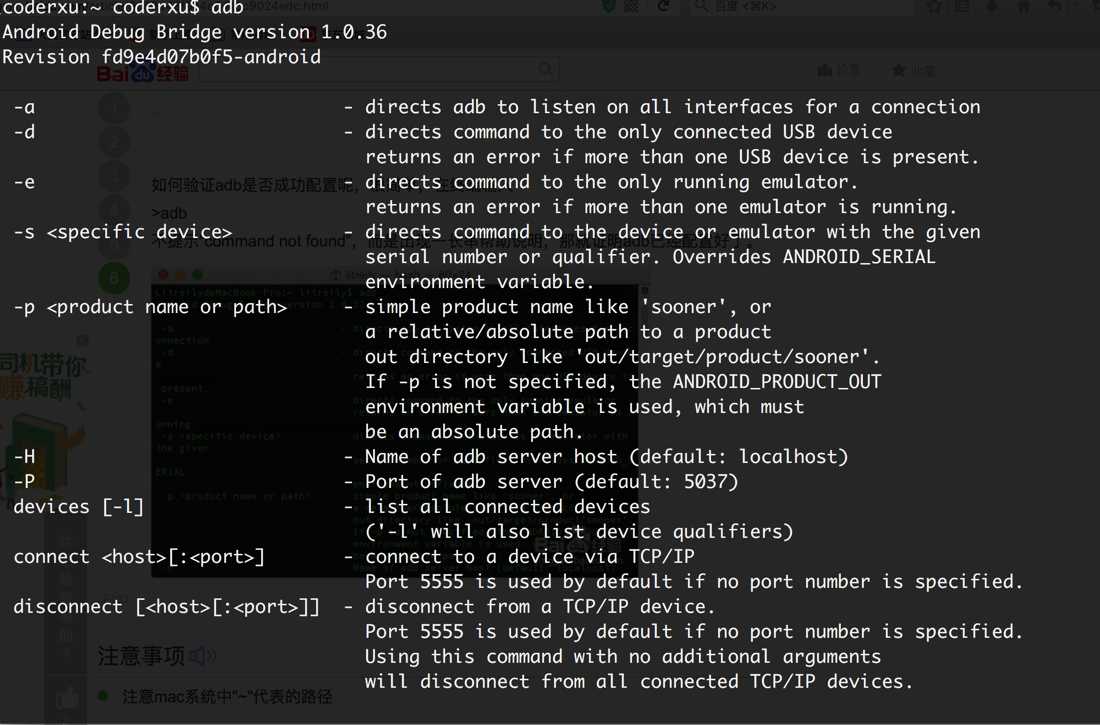
检测配置adb成功(出现下图就是成功了)

作者:徐不同
链接:https://www.jianshu.com/p/d0681fe61848
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
