做为一个PHP开发者,关于MySQL的索引是必不可少的一个问题
比如一条SQL查询:
select * from userstatic where nick like "辛巴%" and rip=3726854906;
可能问到的问题有:
1、如果nick不是索引,rip是索引,这样的条件顺序会不会有问题?
这个问题比较简单,MySQL本身会对条件和索引进行判断,这样写可以用到索引,没有问题。
2、如果nick和rip都是索引,这样写有没有问题?
我们都知道,一次查询只能使用一个索引,到底怎么使用索引呢?
网上很多的答案告诉我们,如果两个字段都建立了索引,会首先匹配左边的字段,即nick,那么答案就明显了,估计nick和rip可能影响的行数,哪个字段影响的行数少,即区分度大就写在左边。
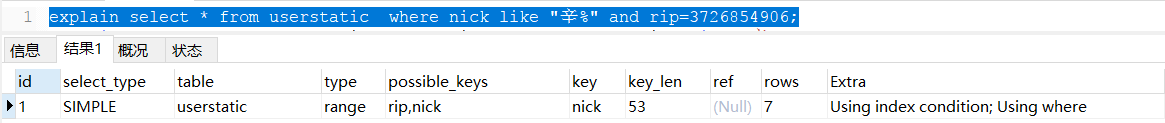
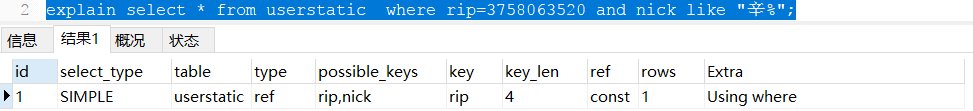
到底是不是这样呢?首先我们把nick和rip都设为索引, 用explain来看一下:

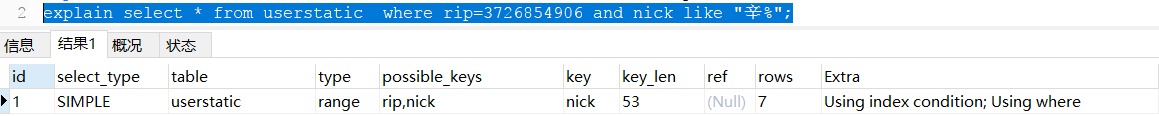
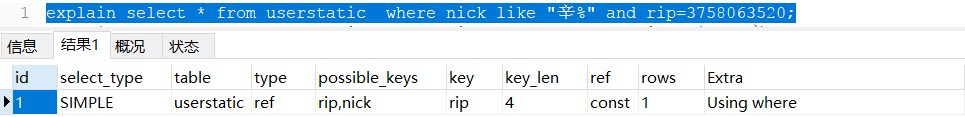
在key列,我们可以看到用到nick做为索引,看上去没有什么问题,换个顺序试试:

还是用nick做为索引,和我们想的不太一样。
到底为什么呢,我试着分析一下,首先我们看这两个字段单独做为条件时结果有多少行:

nick可能影响的行数为7行(rows列不是一个精确值)

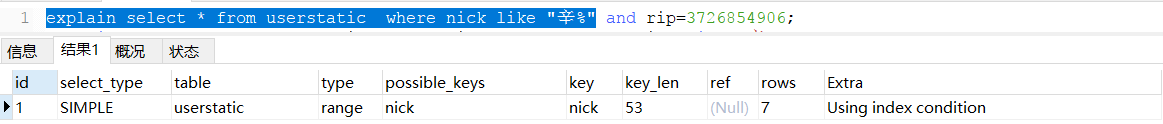
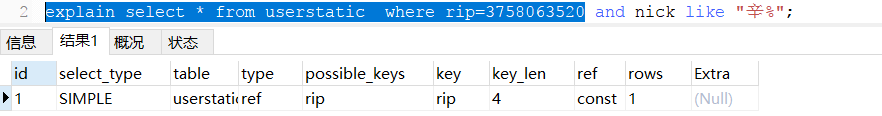
rip可能影响的行数为181行,那会不会和这个有关系呢?我们换一个值来看一下:

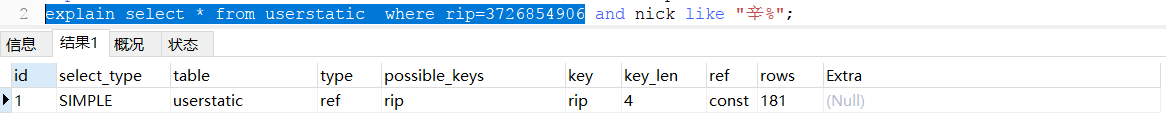
这次rip可能影响1行,比nick可能影响的行数少,再来看一下两个条件都用到的时候:


这次用到的索引是rip。
那么我们是不是可以得出结论:书写SQL语句的时候,我们不用在意条件的前后顺序,MySQL在查找的时候会进行优化。
